React Native's upcoming re‑architecture
Author
Maja Matijević
Date
Category
Development

There's been a lot of talk about the change in the architecture of React Native ever since it’s been announced in 2018. In the ongoing re‑architecture of React Native the emphasis is mainly on making React Native more flexible and helping it integrate better with native infrastructure in hybrid Javascript or native applications.
Read the 2018 article announcing the new React Native architecture
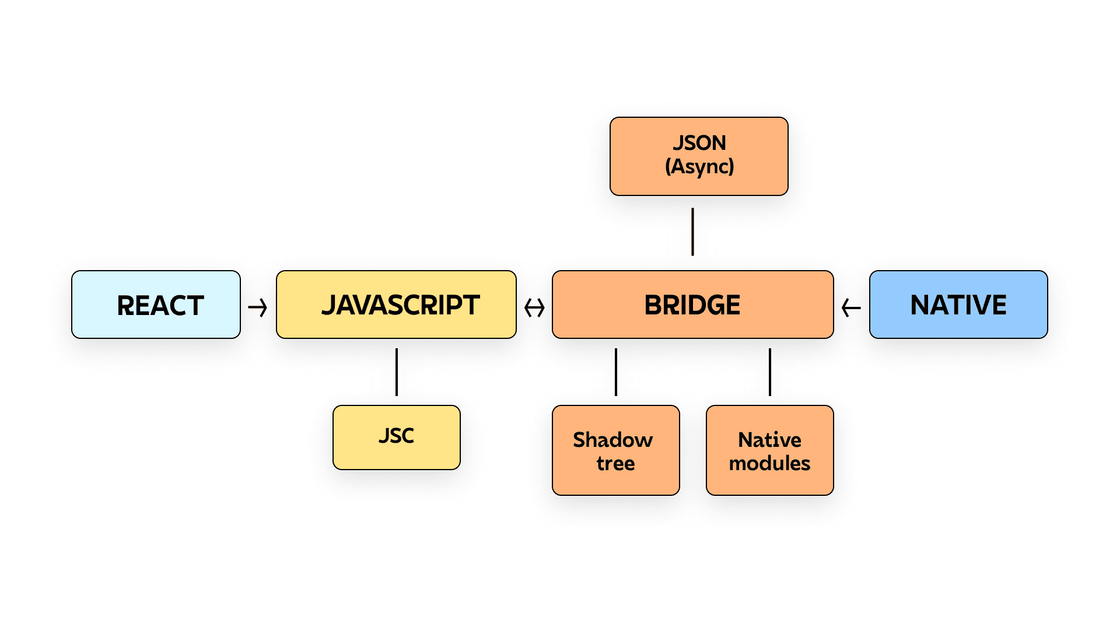
Current React Native structure
To better understand the need for implementing an improved React Native architecture, let’s briefly focus on the current one.

React Native is single-threaded, which means when one component is rendering, others have to wait in line. This can cause significant performance issues. Paired with that, the obvious thing that presents itself as a problem is the fact that at this moment everything in React Native is done asynchronously.
In contrast to that, native apps written in platform-specific languages perform all their operations synchronously, which has proven to benefit the app performance and undeniably makes the apps run much smoother.
Threads
React Native uses three so-called threads: Javascript thread, Shadow thread and the Main thread. Their functions are as follows:
- • The Main thread is the one our React Native application runs on and it is also called the UI thread because only this thread can make changes to the UI
- • The Shadow thread is a background thread which executes operations from the Javascript thread. This is where the layout of the app is calculated and passed to the app’s interface
- • The Javascript thread is the thread used for handling all of the logic of our app and executing all our Javascript and React code
The Javascript thread and the Main thread do not directly communicate and effectively work by sending asynchronous JSON messages. The Javascript thread uses a concept called a Bridge to transfer the data to the Shadow thread by serializing it in a JSON format and sending it as a string. This also happens when transferring data from the Shadow thread to the Main thread. The Javascript thread sends this data to the native side expecting to get some kind of response eventually.
Downsides of the current architecture
Despite the ever growing React Native community and the fact that it’s being used in many powerful apps, there are still many faults in the current architecture which could greatly use restructuring.
- • Javascript and Main threads do not directly communicate, but depend on the Bridge
- • having a serializable bridge brings unnecessary copying instead of sharing memory between the threads
- • since everything runs asynchronously, there is no guarantee that the data will get to the other side or on time
- • larger data transfer could be immensely slow
- • updating the UI asynchronously could cause page jumps once the data is loaded after processing the request or waiting in line to execute
- • features from native modules which need synchronous data access cannot be entirely exploited
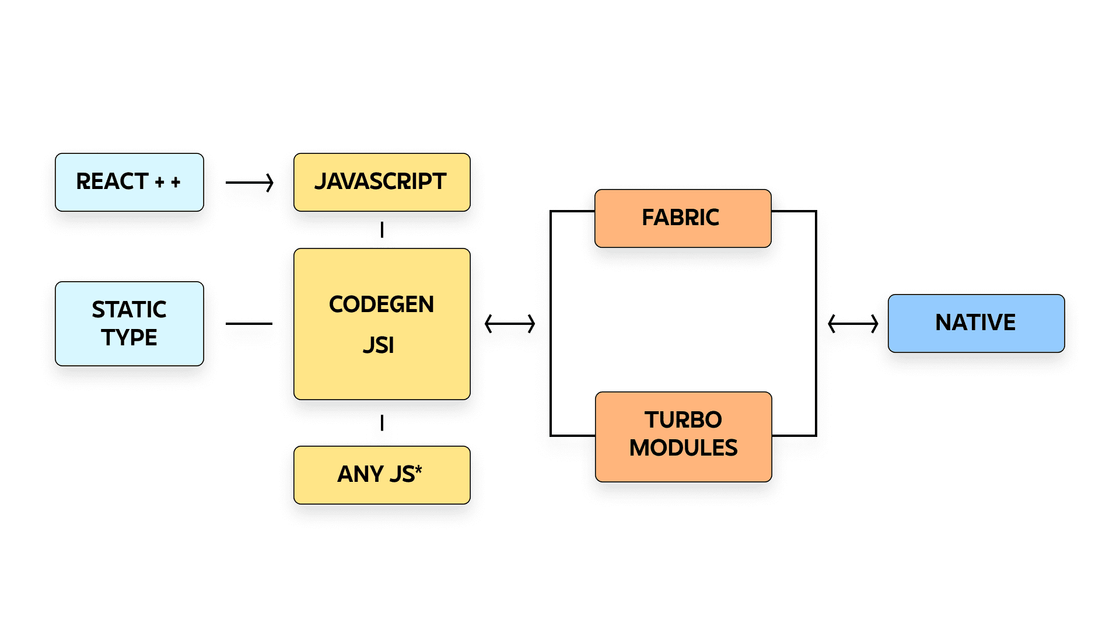
New structure
With the new React Native architecture being closer than ever to becoming publicly available, more and more details are coming to light. Essentially, the aim of this new long-awaited architecture is to improve performance and make it closer to the native apps along with helping the React Native framework integrate with Javascript-based hybrid frameworks.
The new structure differs from the current one in more ways than one, as can be seen below.

Where is the Bridge?
The first glance at the new architecture gives us the question about what happened to the Bridge.
One of the new architecture’s main goals is to gradually get rid of the Bridge and replace it with the new component called the Javascript Interface (JSI).
Since the Bridge brings unnecessary problems such as uncertainty whether the data was sent and/or significant delays, it is not confusing why the new React Native is completely getting rid of the Bridge.
About new components
Seeing terms like Fabric, Codegen, JSI and Turbomodules brings forward many questions about this new structure. Let’s explain them one by one.
JSI
React Native JSI or Javascript interface is the layer that is going to completely replace the Bridge. The main purpose is to make the Javascript and Native sides aware of each other and able to communicate without the extra step that is the Bridge.
One change brought on by JSI is the fact that the JS bundle no longer needs to depend on JSC (Javascript Core). This means that in the future the JSC engine can be replaced with another Javascript engine, such as Chrome Engine V8.
Furthermore, by using JSI, Javascript will be able to hold references to C++ Host objects and invoke methods on them, consequently enabling the Javascript and Native components to recognize and communicate with each other directly.
Follow JSI updates and discussions
Fabric
The entire new React Native architecture is often wrongly called by the name Fabric. In reality, Fabric represents only one part of the whole structure, more specifically the UI layer.
First of all, Fabric allows creating the Shadow tree directly in C++ with the help of UIManager, thus improving UI responsiveness by eliminating the need to jump across threads.
Furthermore, instead of communicating the Javascript side by the Bridge, Fabric uses the JSI to expose the UI functions to the Javascript side resulting in direct communication from both sides. This control allows the Javascript side to have priority queues for the UI side, meaning it can prioritize time-sensitive UI tasks and execute them synchronously before all others.
Follow Fabric updates and discussions
Turbomodules
Turbomodules are basically the old Native modules, but implemented and behaving differently.
The best thing about Turbomodules is that they’re lazy loaded, meaning the Javascript code is going to load each module only when it’s needed and hold a direct reference to it. This can significantly improve startup time for apps with lots of Native modules.
Follow Turbomodules updates and discussions
Codegen
Another useful tool in the new React architecture is Codegen. This tool will automate the compatibility between the Javascript thread and the Native thread and ensure they’re synchronized. It is going to generate more native code at build time, instead of run time.
Codegen will define interface elements used by Turbomodules and Fabric. All of this is expected to remove the necessity to duplicate code and enable sending data without uncertainty and much faster because there is no need to validate the data every time.
Follow Codegen updates and discussions
Lean Core
Another aspect of the React Native re-architecture is Lean Core. It is fundamentally a React Native repository change already in progress. The goal is to reduce the weight of the generated app and make the library lighter. It is also supposed to help the community resolve pull requests faster.
Follow Lean Core updates and discussions
How long until it’s open source?
After being announced in 2018, there have been many speculations about when the new React Native architecture is going to be finished and ready. Some have even wrongly speculated the dates and expected it to see the light of day last year or even the year before that.
What we can say for sure is that the new architecture is now closer than ever, seeing as the new Fabric renderer, along with other components implemented in the new architecture, is already used in the Facebook app on more than 1K screens which use React Native (see the official tweet from the React Native team)
In the relatively near future it is going to be available to everyone as open source software, seeing as it’s currently being documented for easier use.
A quick recap
The new React Native structure is bringing forward efficient solutions for the previously mentioned problems in the current React Native version.
- • completely removed Bridge
- • swapping JSC effortlessly with other engines
- • Javascript can hold references to C++ Host objects and invoke methods on them
- • complete interoperability between all threads
- • creating Shadow tree directly in C++
- • time-sensitive tasks such as user interaction with the app can be executed synchronously
- • lazy-loaded Native modules
- • automated compatibility between the Javascript side and the native side
After analyzing all of the features of the new React Native architecture mentioned in this post, all we can say is that this new structure is definitely going to give React Native some powerful improvements.
We can’t wait to see how it all works out and to try it ourselves!